June 9th, 2009
A new book on using PHP and script.aculo.us together was released by Packt Publishing. Once I get my hands on it, I’ll post a review, but meanwhile here’s a sample chapter (PDF) on using the slider control.
If you like it, go ahead and buy PHP and script.aculo.us Web 2.0 Application Interfaces !
!
March 31st, 2009
We’ve just launched the beta of our Twitter exploration app Twistori Desktop for Mac, that we developed in conjunction with IndyHall Labs.

What’s really cool about it is how it integrates WebKit into the actual Desktop Application, and makes it possible (in the near future!) to have user-styled themes (by means of a set of HTML, CSS and JavaScript files). We ship the beta with a set of several themes. Prototype and script.aculo.us are no longer for web applications only. 🙂
Watch the video and get a free 14-day trial at http://twistoridesktop.com/.
March 14th, 2009
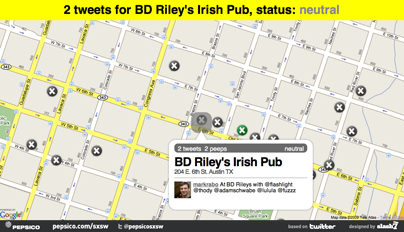
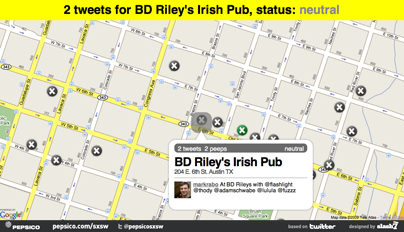
Amy and me (slash7) worked with PepsiCo to bring you a visualizer of all things going on at SXSW.

We’re using an army of twitter bots to pull in tweets from conference-goers with our very own super-sophisticated natural language processing tools (read: a couple of simple regexps), and present the data in various actually useful forms, including party watch, which tells you what parties are hot and if you’ve to expect to wait in line, a map view of where peeps are going for drinks, popular keywords, topics and trends and, just for fun, stuff that people overheard.
It’s built with all my favourite web development stuffs, which are Ruby on Rails (for the database handling), script.aculo.us 2 (for the effects) and Sprockets for fast, fast JavaScript delivery.
Partywatch is also available as a an iPhone web site—bookmark it for quick and easy access on the go!
Questions? Meet me at SXSW Interactive, I’m around the conference—follow me on twitter @madrobby.
If you like it, don’t forget to digg us!
February 11th, 2009
Today, it’s the Twestival, a day of local Twitter meetups for fun and good! Twestival participants donate to Charity: Water, a non profit organization bringing clean, safe drinking water to people in developing nations by funding sustainable clean water solutions in areas of greatest need.
We’re showing our support by donating of course, and by switching Twistori over to a special version for the occasion:

A $20 donation can give a person in the developing world clean and safe drinking water for 20 years. Show your support!
January 21st, 2009
We’ve just released the beta of the JavaScript performance book we’ve been writing on for a while (we is my wife Amy Hoy and me!).

Without further ado:
- More than a hundred pages on JavaScript loading performance and optimization techniques
- The DOM Monster, a bookmarklet-based DOM analyzer, that tells you about performance problems of your page (from the perspective of the DOM, not the the network)
- Free updates (it’s still beta, but pretty much complete anyway!)
You can also grab a table of contents at the site for the ebook.
I really hope you enjoy the ebook, and that it contains tons of stuff that you can use. Again, no matter what kind of JavaScript framework you use, the techniques described are universally usable.
Grab your copy today!
January 20th, 2009
We’ve created a special version of twistori to spy on thoughts and feelings on the festivities! 🙂

http://obama.twistori.com/
Personally, I’ll let the stream roll by on my second monitor while I’m writing up/testing some more things for Javascript Rocks! (mind you, the beta will be out tomorrow, so head over for your $5 discount while you can…).
January 17th, 2009
Coming soon from yours truly and Amy Hoy!
As a special thank you for my regular readers (you!), sign up for the announcement email and get $5 off the regular price when the beta book is out!

The book will cover all sorts of topics around JavaScript performance, from perceptive loading performance all the way down to selecting between if and case statements.
It’s library/framework agnostic, so whether you use Prototype, jQuery, Mootools or any other libs, you’ll find that you’ll be able to provide faster-loading, better performing JavaScript to your users.
I’d like the web to be a better (and faster-loading!) place—and this ebook will help you get your sites literally up to speed with all the knowledge I’ve accumulated in years and years of web development and JavaScript programming.
So head over to http://javascriptrocks.com, sign up for the discount and you’ll soon will hold our beta release of the ebook in your (virtual) hands!
January 15th, 2009
The cheat sheet we extracted from freckle time tracking for Ruby Advent is now growing into a real ebook, so we’ve put it up on it’s own domain. Head over to http://jumpstartcc.com/ to grab your copy of our free guide.

P.S. We’re also planning some updates to it, so if you like to stay informed about new releases of it, sign up for our email announce list.
January 11th, 2009
If you ever did some advanced DOM manipulation stuff, especially CSS-based animations, you might have run into situations where the browser just wouldn’t redraw an element correctly.
Here’s a little snippet for Prototype I use to force redraw in such situations:
Element.addMethods({
redraw: function(element){
element = $(element);
var n = document.createTextNode(' ');
element.appendChild(n);
(function(){n.parentNode.removeChild(n)}).defer();
return element;
}
});
The defer() call is interesting, as I needed to add it to fix some really weird redraw issues with WebKit nightlies. Obviously the rendering optimization in browsers have come a long way, so there might be even more tricky “force redraw” schemes necessary, depending on the browser and situation.
$('element_id').redraw();
I’d love to hear feedback from you if you have to use any such contraptions in your code.
January 7th, 2009
An often occuring UI pattern is “use the value of a textfield as hint what to input”. These fields all auto-clear when the user first focuses it (by clicking or tabbing it), and if nothing it entered, the hint will be shown once again once the user leaves it.

Because we decided to go this path for the “Quick entry” box we’re using for freckle time tracking, I dug out an older script I wrote and refreshed it a bit, and I present you defaultValueActsAsHint.
$('element_id').defaultValueActsAsHint();
This is all there’s to it, and the file to include is merely 18 lines of code. It works with textareas, too. Just specify whatever should be displayed as hint in the value attribute of the input (or as text within the textarea tag) and off you go. Define a ‘hint’ style if you like to show the text in gray, italics or whatever you fancy.
In freckle, we’ve extended this basic implementation a bit with some options (you can change the hint dynamically and pause this functionality)—i think these are pretty application-specific addition though, and I want to keep it simple, so it’s not in the open-source version (if there’s enough interest, I can go ahead and post the code).
Grab the source at my GitHub repository at http://github.com/madrobby/prototype_helpers. There’s also a functional test/demo file included there.
There are many more of these user interface patterns, and I plan to have really good support for these in scripty 2.
!