November 1st, 2010
We just pushed the next beta release of Zepto.js, and we’ve added a lot of stuff, and fixed some bugs on the way:
– Switch to JavaScript inheritance-based extension mechanism; this makes Zepto faster and allows plugins to be loaded lazily
– Add .load(url [, callback]) and .load('url #fragment-selector' [, callback]) to load HTML fragments with an Ajax call
– Add $(document).ready(callback) for calling methods when the DOMContentLoaded event fires
– Add .is(selector) for testing if the first element in the Zepto object matches a given selector
For most cases, these work like the corresponding function calls in jQuery.
Also new:
– Add a $.os object for info on which browser/platform is used. For example, on an iPad, $.os.ipad and $.os.ios is true, plus the current iOS version will be found in the $.os.version property
Thanks to the contributors and the community feedback for Zepto.js.
Grab your copy from the Zepto.js homepage or use the source on GitHub.
We’re still early into development of Zepto.js, but got a cool shout out from Ars Technica here (they’re rolling their own micro-framework for their iPad Reader app, but mention Zepto.js as a great option!).
Have you build anything way cool with Zepto.js? We’d love to showcase/link to your demos and apps from the Zepto.js site!
October 28th, 2010
Zepto.js is a JavaScript framework for mobile apps and sites, with a jQuery-compatible syntax (lots of the jQuery API is supported!). The goal is have a 2k library that handles most basic drudge work with a nice API that you might already know so you can concentrate on getting stuff done.
Here’s my presentation from the October 27, 2010 vienna.js meetup!
Links from the presentation:
Interesting numbers from the article (library sizes in bytes):
jQuery 1.4.3: 180,477 uncompressed, 77,745 minified, 26,711 minified and gzipped
Prototype 1.7_rc3: 160,122 uncompressed, 86,919 minified, 26,617 minified and gzipped
Zepto.js (2010/10/27): 8,788 uncompressed, 5,816 minified, 2,368 minified and gzipped
These numbers are not strictly comparable, as jQuery and Prototype offer features that are not in Zepto.js, and are not design goals of Zepto.js. But what it adds up to is that Zepto.js is about 10 times smaller than jQuery or Prototype, yet provides a large subset of the features those libraries offer, thanks to all the goodness of advanced JavaScript and new DOM features in mobile WebKit browsers.**
You can also download the slides (PDF, 12MB).
Please do have fun with Zepto and create awesome mobile sites with it (I hear it works great for browser extensions for Chrome and Safari, too!). And, of course, please contribute back! Patches, documentation, demos—everything is very welcome!
Want to hear more about Zepto.js? Check out my Interview on The Changelog show.
Big shout out to Samo Korošec for designing the Zepto.js logo and beta web site! Your mad design skillz rule!
*every presentation needs at least one picture of cute cats
**Prototype is now smaller then jQuery, when did that happen??
October 26th, 2010
Earlier this month I did an interview with The Changelog.
Listen to it to hear my thoughts on script.aculo.us, Prototype.js, vapor.js, Zepto.js and the JavaScript community in general!
The Changelog is a weekly podcast that covers what’s happening in the open source world—and most importantly, it’s super-awesome.
October 23rd, 2010
Writing code the right way is hard to do. To begin with, what’s the right way anyway?
And, what’s a good length for a JavaScript function?
I’d say 5 to 10 lines at maximum. Preferably even shorter than that. JavaScript just wants you to do functional programming. Write lots of functions.
Short functions have lots of advantages:
- Atomic functionality: they do exactly one thing
- Easier to understand when you come back later
- Ideal for unit testing
- Debugging tends to be simpler
- Refactoring is a snap
- Well-suited for closure-pattern APIs
- Chances for code reuse increase
There are two main disadvantages:
- Longer code (all the
function(){} blocks)
- A tiny bit slower (lots of function calls)*
Both of these are in almost any case not an issue because good minification and gzipping takes care of code size and can even inline function calls.
Here’s an example where I’ve used really short functions, it’s from my creditcard_js validation library:
var CreditCard = {
// …more stuff…
validate: function(number){
return CreditCard.verifyLuhn10(number)
&& !!CreditCard.type(number)
&& !CreditCard.isTestNumber(number);
},
verifyLuhn10: function(number){
return ($A(CreditCard.strip(number)).reverse().inject(0,function(a,n,index){
return a + $A((parseInt(n) * [1,2][index%2]).toString())
.inject(0, function(b,o){ return b + parseInt(o) }) }) % 10 == 0);
},
isTestNumber: function(number){
return CreditCard.TEST_NUMBERS.include(CreditCard.strip(number));
},
strip: function(number) {
return number.gsub(/s/,'');
},
type: function(number) {
for(card in CreditCard.CARDS)
if(CreditCard['is'+card](number)) return card;
}
};
Note that many of those functions actually start with return and try to be really concise (if you don’t understand the verifyLuhn10 function, don’t worry!).
At the end of the day, this scientific chart is a good guideline to how many lines of code a function in JavaScript should have:

*Yes it’s slower, academically speaking. But only a tiny weenie little bit. There’s no way this unnoticeable performance loss is going to outweigh the advantages. Just trust me on this, don’t ever prematurely optimize for performance. Save yourself the trouble, and you’ll live happier.
Of course there are no magicals unicorns and no silver bullets for anything in programming. Sometimes, just sometimes you will actually hit a performance issue that requires you to get rid of all your nice little tiny functions and rewrite it to be really long with lots of lines of code. Stick a “it depends” post-it note to your monitor. It really does.
October 19th, 2010
A long time ago, HTML started out as a small prototype language for hypertext. It was based on some previous efforts and it seems like a pragmatic approach to get a real-world hypertext system going as quickly as possible.
So where did things go from there?
This chart shows the number of words in each of HTML’s versions (the first overview “HTML Tags” version is not included, it had roughly 1,500 words).

So is it bloated?
By all means, yes.
- HTML 1.0 — 9,967 words
- HTML 2.0 — 18,880 words
- HTML 3.2 — 15,570 words
- HTML 4.01 — 104,567 words
- HTML5 Draft — 324,969 words
However, it’s good that things are described in much more detail, which, in theory makes it more likely that browsers will act more alike in the future; as long as a feature is implemented, it should be supported as it says in the spec. These documents shifted from being a resource for users of the language to a specification for implementors (browser vendors).
Given that HTML5 is rapidly approaching 400k words it might be a little bit too detailed (for comparison, that’s more than twice the number of words in the New Testament but not quite yet the 560k words of the Lord of the Rings trilogy).
The trouble is, developers and users of HTML can’t read all of this. This is comparable to the ECMAScript specifications, where the spec is unreadable for laymen, but most other resources are too simplistic, partially wrong and always out-of-date (we need a Promote JavaScript for HTML!). HTML is has too many features, too many special cases, too many little quirks, too much of everything.
I wonder if HTML5 will be the web’s finest hour or the beginning of something new—for example, people shifting to using CANVAS or WebGL or some-other-tech to render content, instead of the HTML tag jungle.
It’s here to stay
Whatever the future might hold, I think HTML is here to stay, at least for quite a while. Let’s face it: it’s very flexible and kept up pretty well. We even survived the the doomed XML detour of the early 2000’s (lucky us!).
The HTML5 standard, besides all the bloat, is going in the right direction. For users, it will be more pragmatic, as it doesn’t enforce strict XML syntax, and it makes sure previously unclear concepts are now well-defined (if you want to know what exactly should happen, look into the spec, it’s actually well written).
But of course, the specification will always be late and not reflect what’s actually out there. Not that it matters that much, as we all know HTML5 will be finalized in 2022, three years after the events depicted in Blade Runner. D’oh!
October 15th, 2010
Earlier this year we launched a stylish mobile interface for Freckle Time Tracking specifically for iPhones, as these are very popular with our user base.
Instead of opting to make “small versions” of everything, we decided to optimize specifically for mobile use cases, and have the option to always switch back to the full version of the app in case you need more (the full version works great on the iPhone, too).
Here’s what we did:
Touch-optimization of in-page buttons

We use the touchstart event to make some interactions faster. For example, on our login screen, there’s a lost password? link. If you use just click events, there’s a noticeable delay when tapping, using touchstart instead makes it react immediately (in this case, there’s just an other form shown on the page, with no server roundtrip).
We also prefill the “username or email” field on the lost password form with whatever the user entered on the login screen, so you don’t have to type in stuff twice.
Fit forms into available space

The login form is just the right height to fit neatly on the screen in full when the password field is focused. Mobile Safari centers the page vertically on the screen, around the currently focused field. This way, the user can tap the “Sign in” button without having to scroll.
Always allow to use the desktop version
I hate nothing more than a “mobile theme” that breaks stuff and doesn’t allow you to use the real app or site. After all, Mobile Safari is a full-featured web browser. That’s why there’s a “desktop version” link on top of every page in Freckle. Freckle will permanently switch to the desktop version if you tap it—but fear not, in the desktop version there’s a “mobile version” link if you’re on the iPhone, so you can always go back.
Restrict to most common use cases
Mobile users of a time tracking application do two things most often: quickly log time on the go, and get an overview of what is going on. The dashboard (or “Recent”) gives you last 10 or so entries at a glance, and also allows you to log time immediately.
It’s important to optimize the experience for mobile devices, and that’s not just a reskinning. We completely rewrote our data entry code for mobile devices. Here’s how the form works:

It’s based around the idea of avoiding unnecessary taps, and really fast and efficient entering of time. For the time/minutes field, we’ve added big friendly buttons that allow you to increase to time by 1 hour, 30 minutes, 15 minutes or 5 minutes, with just one tap. They react fast (again, by using the touchstart
event), and you can just keep adding minutes or hours by tapping multiple times.
When you’re read to move on, you need to tap the iPhone built-in “Next” button. (Not being able to have your own big “next” button is actually a big gripe of mine, as you currently can’t focus fields programmatically on the iPhone, a big, big problem for designing effective user interfaces. There’s no known work-around for this, sadly).
The description text field will be focused, and you can type away! To remind you of the time you’ve entered in the previous text field, it’s shown on the bottom of the field. Tap the “Client or project” button to select a project. We show a list of projects that is made scrollable (with momentum!) by using Matteo Spinelli’s iScroll, a great addition to your mobile arsenal!
Once you’ve selected a project, hit “LOG IT” and, behold, it’s logged (without causing a page reload, we use Ajax calls for this).
Use SVG for charts
CANVAS is great, but SVG is really, really neat in some situations, and for charts, SVG just works better. Why? Because SVG scales. It’s vectors, not just pixels. The same drawing code, when used on hi-res displays, just automatically produces better quality output.

Plus, SVG is easy to do, with the great Raphaël library. Heck, the same drawing code even works on IE6 *gulp*. Plus, you get beautiful, beautiful DOM nodes that you can attach events and everything.
Don’t get me wrong, I love CANVAS, but SVG is super-awesome too.
Final thoughts
Don’t treat mobile sites or apps as just a miniature version of your website. It’s very different from what you do with a desktop app. Besides the obvious like a smaller screen and touch input instead of a mouse, the use cases tend to be very different and you’ll find some technical restrictions apply too (like no text field focusing with JavaScript).
However, if you put in enough work, you can make pretty awesome mobile apps with just HTML/CSS & JavaScript, and really give your users a great experience.
Note that the Freckle mobile site is still in beta, and we’re not yet 100% satisfied with the results yet—but it’s certainly getting there!
If you like to try out Freckle Time Tracking, all our accounts come with a 30-day free trial! Next to time tracking with no setup hassles we also have a Timer function for desktop browsers, complete invoicing with expense tracking, extensive reporting, a colorful and friendly interface, and some developer goodies like an API and easy-to-use GitHub integration!
October 13th, 2010
You might have used the cool new transform CSS property to rotate, scale and move elements around already, but did you know that you can use it to flip images horizontally or vertically?
.flip-horizontal { -webkit-transform: matrix(-1, 0, 0, 1, 0, 0) }
.flip-vertical { -webkit-transform: matrix(1, 0, 0, -1, 0, 0) }
You can add the same matrix transforms with -o-transform, -moz-transform and transform to target a wide spectrum of browsers.
Just add the flip-horizontal or flip-vertical CSS class to any element and you’re done!

See a live demo here (requires Chrome, Safari or other WebKit-based browser).
So how do you come up with those numbers?, you ask! Just check out this Wikipedia article on linear maps. Everything is explained in there (contains some maths, but nothing too hair-raising). See the examples first. The numbers in the matrices there correspond to numbers you give to the matrix function, in the order of top left, top right, bottom left, bottom right.
Learn more, much, much more at my HTML5 Mobile Pro workshop!
October 12th, 2010
I’ve looked at and used lots of fonts for programing and the command line over the years, but none ever really seemed quite right. I had a long love affair with ProFont, but unfortunately, the font has some issues such as swallowing up the sequence “l/” in Terminal.app.
But fear not, Apple bundled Menlo, a derivative of Bitstream Vera Sans Mono, with OS X 10.6 and the world of the command-line suddenly looked a lot brighter. What a nice font!
However, there are two problems I have with Menlo:

First, the shape of the number zero “0” just isn’t right. I like my zeros dotted, not dashed:
“The zero with a dot in the center is the most common variation today. It seems to have originated as an option on IBM 3270 controllers. The dotted zero may appear similar to the Greek letter theta (particularly capital theta, Θ), but the two have different glyphs. In raster fonts, the theta usually has a horizontal line connecting, or nearly touching, the sides of an O; while the dotted zero simply has a dot in the middle.” – Wikipedia’s slashed zero article
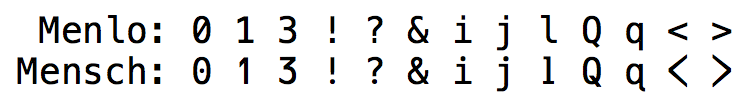
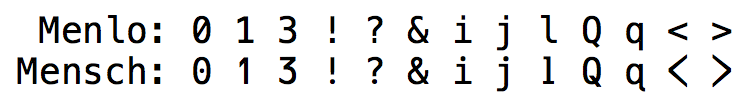
Luckily, Robey Pointer released Mensch, a derivative of Menlo (so a derivative-derivative, hooray for open-source fonts!), which fixes that problem. Unfortunately, Robey also messed with various glyphs, most importantly the 1 and l, and the angle brackets, which is just to invasive for me.

My second gripe is line-height. If you use Menlo in Terminal.app, everything gets squished together, and there’s no setting to change that (actually, in Terminal.app there is; however not with other apps like MacVim).

Back to the drawing boards, Andre Berg released Meslo, another Menlo customization (image credits for above image go to Andre).
Meslo comes with a selection of line-height tweaks, and I decided on the M variety. It’s amazing. Only thing missing is the dotted 0.
I decided to ask Andre if he can add it (GitHub is social coding, after all. And social fonting, I suppose!) — and… to my surprise he did instantly! Thanks so much for that!

I now use Meslo LG DZ M at 13pt in both Terminal.app and MacVim. I’m finally in love with a programming and terminal font. Awesome!
If you like it too, you can download Meslo LG DZ here.
October 8th, 2010
Here’s one of the quick tricks we’re talking about in the HTML5 Mobile Pro workshop.
If you want to react to change in orientation of the device on mobile sites, here’s a quick and easy to use snippet, that just sets a “horizontal” or “vertical” class on the body element, so you can write some CSS to adapt your site:
document.body.onorientationchange = (function(){
document.body.className =
orientation % 180 == 0 ? 'vertical' : 'horizontal';
return arguments.callee;
})();
That’s it–stick this into a script tag at the end of your page, just before the body tag closes and you’re good.
This code will set a class of “horizontal” or “vertical” on the initial load page load, depending on the orientation of the device, and will also set the class whenever the orientation changes later.
Learn the gritty details on how this works, and much, much more at my HTML5 Mobile Pro workshop.
October 4th, 2010
Transforms and hardware acceleration are awesome. ‘Nuff said.

Watch the JS1k intro on a recent Safari or one of the hw-accelerated Chromium builds:
JS1k intro
The original presentation at JSConf.EU features a chiptune version of Eye of the Tiger. Play that in the background for ultimate geekery.
Source available on GitHub.