How many JavaScript frameworks do you need to make a landing page?
August 10th, 2013The answer to this question is, of course, 0. Zero, nada, zilch.
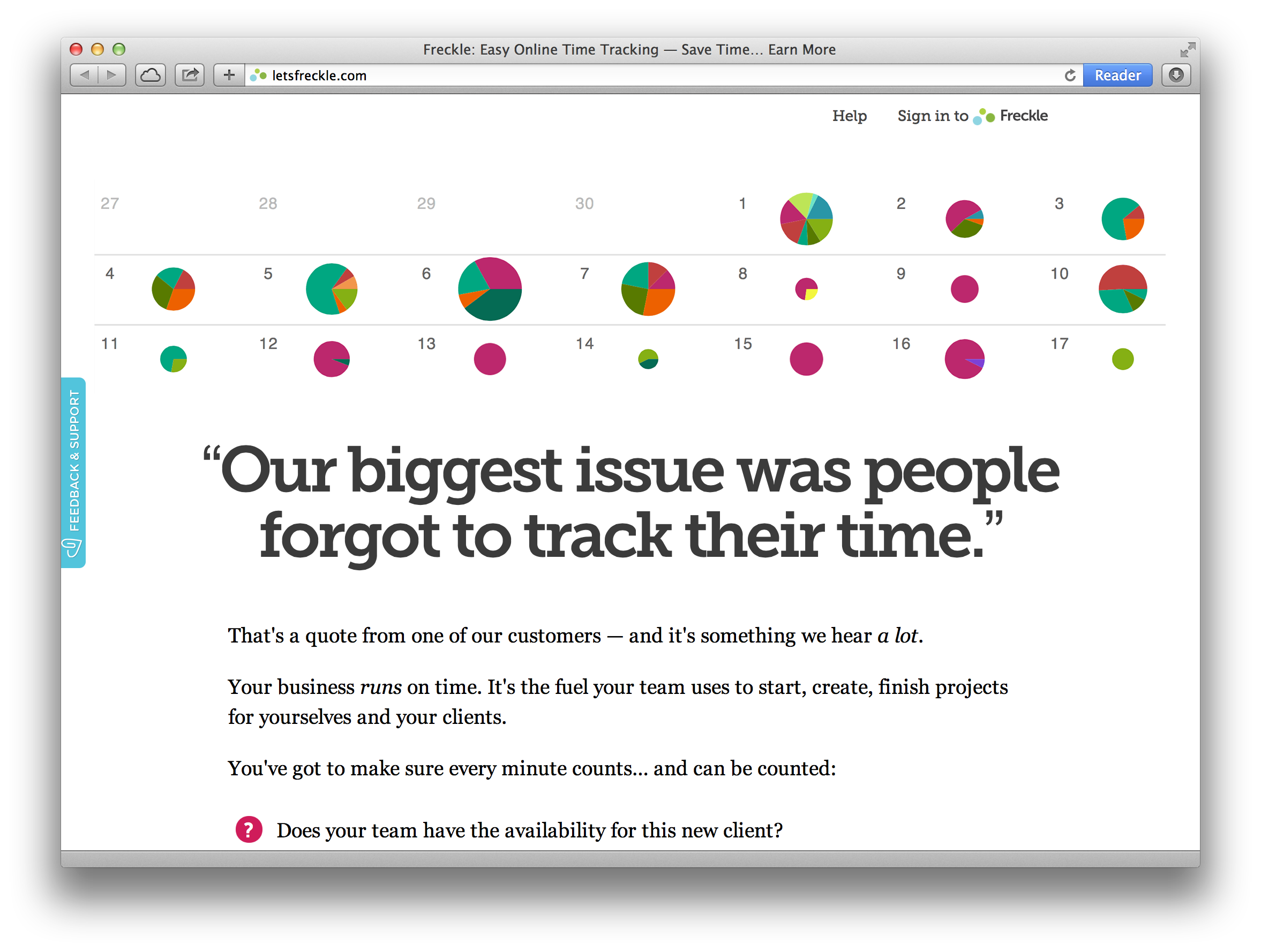
Here’s the new landing page we made for our Time Tracking Software, Freckle:
While there is some interactivity going on, there simply is no need to include any JavaScript frameworks. (Note that we DO load in some JavaScript asynchronously, including frameworks, but these are for analytics and A/B tests; for the page itself to load and work the are not necessary. It was only added after we went live and won’t influence page loading speed as explained below.)
Here’s some things the page does that might not be obvious at first glance:
- Responsive design so it works on phones
- Screenshots and logos are fully retinafied
- SVG images for some of the logos
- Self-serve web fonts
- Hover over the top area with the piecharts and you see an animated tooltip popping up, just as in Freckle (this is done with just CSS)
- The “screencast” further down the page is an animated GIF at retina resolution (biggest asset on the page at 386K)
- The press logos under the plan selection are using
webkit-filterto show them in greyscale (hint: add-webkit-transform: translateZ(0)so this works correctly on retina screens on Safari)
Now, you could use JavaScript for many of these things—swapping out images for retina screens, using hosted web fonts that may require a JavaScript-based loader (and another DNS lookup), animating the tooltip, have a Flash and/or HTML5-based, JavaScript-controlled video playing.
But, guess what, browsers these days have a lot of super useful stuff built-in so you don’t need to (and yes, the site will horribly fail on Internet Explorer before version 9, but we don’t target that crowd anyway as Freckle is not compatible with those).
The result? Next to that it obviously loads pretty fast, PageSpeed Insights gives the page a 95/100 score. A reload of the page with a primed cache transfers about 14KB of HTML, but even if the cache is empty, it takes less than 200ms for the DOM to be ready (this is with all extra JavaScript that’s loaded for analytics and whatnot):
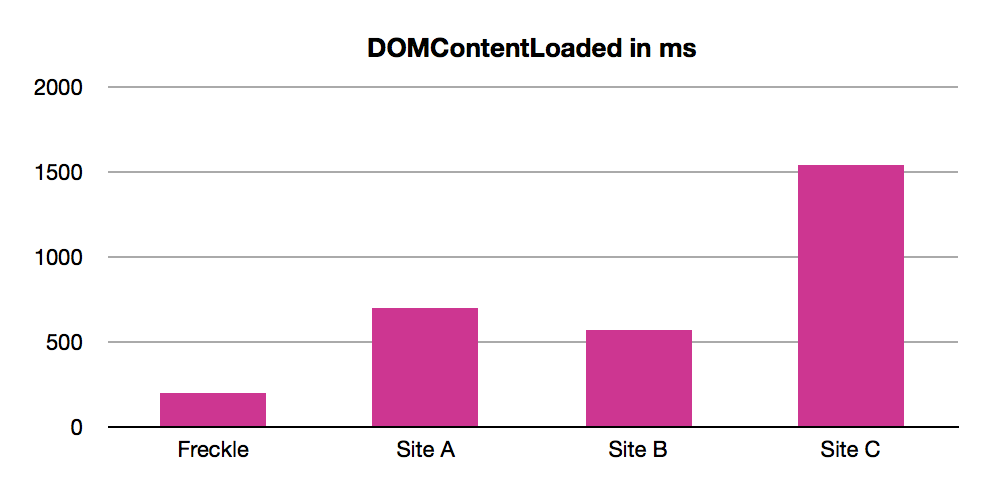
- Freckle (empty cache): 34 requests ❘ 699 KB transferred ❘ 1.90 s (onload: 875 ms, DOMContentLoaded: 196 ms)
- Freckle (primed cache): 30 requests ❘ 14.2 KB transferred ❘ 1.22 s (onload: 202 ms, DOMContentLoaded: 56 ms)
Here’s a few of our competitors websites loading from empty cache on my fast internet connection (under ideal conditions: latest Chrome, US east coast, 60Mbps, Saturday morning). I won’t give names to protect the innocent:
- Site A (empty cache): 96 requests ❘ 583 KB transferred ❘ 1.42 s (onload: 1.26 s, DOMContentLoaded: 697 ms)
- Site B (empty cache): 52 requests ❘ 872 KB transferred ❘ 962 ms (unload: 823 ms, DOMContentLoaded: 571 ms)
- Site C (empty cache): 104 requests ❘ 1.6 MB transferred ❘ 3.30 s (unload: 3.07 s, DOMContentLoaded: 1.54 s)

First impressions are important. I strive to have DOMContentLoaded fire as quickly as possible for that warm fuzzy instant loading feeling. If you can keep this under 100ms to 200ms your users will be very happy. For Freckle, we do everything possible to make it load super fast because we know that time tracking sucks and you want to get it done quickly. Software should assist you when you need it but get out of your way as quickly as possible.
How fast does your site load? Do you send people to competitors because you waste time downloading JavaScript you don’t need, or not making sure you download it in the background?
By the by, interested in why we have a long-form landing page? Read Amy’s post on how to grow your SaaS business when it reaches the “Plateau of Doom” (cue dramatic music!).
Tweet