August 24th, 2009
Want to learn about how to do graphics in pure JavaScript and dump proprietary plugins? Vote for our JavaScript graphics panel at SXSW 2010!

We’ve a bunch of wonderful panelists lined up:
Show your interest and vote for us! Head over to the SXSW 2010 panel picker and give us a thumbs up!
See you at SXSW 2010!
August 12th, 2009
Amy and I are going to teach our JavaScript Master Class on September 12, 2009 in Washington D.C.
If you’re at the intermediate or advanced level in your JavaScript practice, now’s the best time to level up to expert with our JavaScript Master Class:
- Laugh along as you learn how to wield sharp-edged, higher-order language features like a pro, and make the DOM your slave to do your bidding.
- Study the enemy—the browser—in detail, so you know best how to conquer it.
- Ensure accuracy, no matter the changes in terrain, with unit testing.
- Master the art of speed—squeezing out every last precious second, both serving your code, and executing it.
- Study the ways of the masters with project life cycles, code management, architecture, and tools.
We’re talking JavaScript here, not frameworks, so all the goodness is applicable to whatever JavaScript framework you use!
A full day of JavaScript goodness, early bird special until August 26th: just $380 (that’s $45 of the regular price!). All participants also get a free copy of JavaScript Performance Rocks! and we’ll go for beers afterwards!
July 9th, 2009
For web developers, there’s an obvious choice of which browser to use for developing web applications. Firefox it is, right? Wrong.
Standards, schmandards
Let’s compare the two browsers, more specifically Safari 4 vs. Firefox 3.5. Both browsers pass the Acid2 test with flying colors, but when it comes to Acid3, Firefox only reaches 93% compliance (up from 71% in Firefox 3.0). Safari? 100%.

That’s a pretty good start for Safari. Basically, if some HTML/CSS works on Safari, the chances are very high it will work on Firefox 2 and higher, and on IE 6 and higher (with minor tweaks).
Development tools
Firefox comes with no development tools, but it’s easy to install Firebug, the de-facto industry standard for HTML inspection, CSS munging and JavaScript debugging. But Firebug has been haunted by bugs lately, and the new 1.4 series is still in beta. Moreover, it feels a bit tacked-on and sometimes just fails to work or becomes unresponsive, or slows things down (hopefully this will be resolved in the 1.4 final, overall Firebug was one of the awesomest things ever for web developers, and I don’t ever want to go back to the days of alerts).

On the plus side, there’s some really great additional plugins like YSlow and Smush.it. I tend to use those independently of the main development cycle, as these tools are more for deployment optimization anyway, so they don’t really play into the development of the web app as such.

Safari comes with everything you need installed, and the tools themselves are very stable. And they even look nice, which makes debugging less of a drama. I especially like the Profiler, which has features not found in Firebug that come in really handy if you’re doing advanced JavaScript. The tools are very well integrated and are part of the application instead of an add-on, which also means they can access the browser/network data on a deeper level then Firebug can.

The console in Safari has some nifty features, foremost a well-working autocomplete implementation. Firefox has autocomplete too, but doesn’t show you the current option until after you hit .
The user interface is much more streamlined and cleaned up on Safari as well. The only gripe I have is that I’m not in love with the font the console and debugger on Safari uses (but I’m a font nerd).
JavaScript
And important (for me!) distinction between the two browsers is that Firefox messes with your JavaScript by doing a pre-optimization step on declaration. This means that:
function x(a){
return 1*2;
}
will be automatically converted into
function x(a){
return 2;
}
This change is not internal– if you to a x.toString() on the function source code actually has changed. I’m not very much in love with this automatic optimization step– I’d rather see this done by some kind of external tool, like the YUI Compressor, which does some of these microoptimizations. Neither Safari, nor Chrome or IE does that.
Quick, fix that bug!
I’ve done several bug reports to the WebKit project over the years, and all of them where eventually adressed (in big projects like this, it can be expected that non-critical issues might take a while to be resolved). On Firefox, there’s been certain bugs that have a long history of developer hairpulling and nailbiting. Here’s my favourite (Quote: “This bug reveals a problem in Mozilla post-release bug fixing. We have been made to wait 6 years for this bug to be fixed.”).
Note that I’m sure that the people working on the Firefox development team are working very hard (I know some of the awesome people who worked there!), and it’s more of a management issue.
Conclusion
I used Firefox since version 1.0 for my web development, but I’ve switched over to Safari for 99% of my development needs. I only go back to Firefox to make sure it works there and for some of the plugins.
Btw, I know that there are operating systems other than OS X out there. But I’m not using them for development, for several reasons, one of them being that OS X is the only system that allows me to test all major browsers side-by-side by means of virtualization software (I run IE6/7/8 in VMs), and have a Firefox on Linux VM, too. And the iPhone Simulator that comes with XCode runs only the Mac, of course. If you’re serious about front-end web development, there’s pretty much only one OS choice (Let the flamewars begin!).
July 3rd, 2009
Here are the slides from the presentation Amy and I gave at Kings of Code ’09 in Amsterdam. Probably not too helpful without the audio, it’s mostly for those of you that attended and asked for the slides, so please enjoy Rich and Snappy Apps (No Scaling Required).
You can also grab a PDF (3.4 MB).
June 26th, 2009
The script.aculo.us 2 alpha is out! Check it out now at scripty2.com. As you would expect, it brings a lot of change and new features.
scripty2: for a more delicious web

As the effects framework forms the base for all the eye candy in any UI elements, it’s the logical first step towards a complete scripty2. But what’s in that, and how will the complete thing look like?
scripty2 will consist of three parts:
- scripty2 fx: the framework for DOM/CSS-based visual effects
- scripty2 ui: user interface behaviours (not in right now)
- scripty2 core: helpers for a more delicious developer experience
Alpha!
In this release, the focus has been on the effects engine, with the UI parts still pending a rewrite (there will be a lot of really cool stuff coming for the UI part, but more about that later).
Even in alpha, the effects engine can now do so much more, with less code to write. Check out the source code to the cards demo to see what a mere screenful or two of code can do now!
And we’re actually using it in our own live projects, like twistori and freckle time tracking, so it’s pretty damn stable already.
Docs, Docs, Docs
If there’s one thing I’ve learned over the years of maintaining an open source software project, than it’s that Wikis just don’t work (except if you’ve millions of users). It’s too much of a hassle to keep the spam out, not synchronized to the software version cycle, full of comments by well-meaning people that sadly don’t understand open source communities or the spirit behind free software, and numerous other problems.

That’s why scripty2’s documentation is made with PDoc, a system where the documentation is written directly in the source code using specially formatted comments, augmented by interactive examples— why not use the web what it’s good for and look beyond just descriptions? After all, this is a JavaScript effects framework!
As a bonus, there’s up-to-date offline documentation always at your fingertips, so regardless if you’re on a plane or train you can always browse the docs.
A rewrite?!
Yes, it’s all new. The old code was just to crufted and packed with workarounds for browsers no one uses any more, so I’ve decided to start anew and write the effects engine from scratch. With all the knowledge gained from years of using the effects
on various projects, it’s now ready for the future (and it looks bright!).
Also applied are the results of Amy and my research for our ebook on JavaScript performance (please buy it to support scripty2 development, get $5 off the beta release with the “GOSCRIPTY2” discount code, but hurry as we’re pushing the final version soon!).
As a bonus, the minified and gzipped version of scripty2 is a mere 5k in size. That’s a lot of animation features in a very, very small package.
The scripty2 download comes with minified versions of Prototype and itself.
Here’s the reasoning behind the rewrite:
- Start from a clean base: remove cruft and have a smaller codebase.
- Features and extensibility: have a more open and flexible code model to allow for some real interesting features (for example, you can swap the whole timing engine with your own).
- It’s fun to do something new: maybe the main reason is that I like to hack. So.
Keep in mind that the old code still works great on thousands of sites all across the web, including some of the biggest and most frequented.
Rename to scripty2
I like the script.aculo.us name and will use it in the future too, but it was time to update the name to make it easier to spell it and lead to less confusion about the domain name (others agree). I’d love to hear feedback on the new name!
Development resources
scripty2’s development is proudly hosted on Github, there’s a bugtracker at Lighthouse and last but not least, a developer mailing list on Google Groups.
I’d like to invite everyone that’s interested in joining the development efforts by reporting bugs, submitting patches, maintainig tests and writing documentation and demos (if you come up with a really cool demo, I’d like to include it on the scripty2 demo pages).
Have fun building a more delicious web!
June 22nd, 2009

Amy and I are doing a talk on JavaScript performance on June 30, at the Kings of Code conference in Amsterdam. There are still tickets available! So if you’d like to get some great info on making your web apps scream (no, not of horror, of speed!), consider dropping by! There’s a whole bunch of other great speakers and talks, so check it out!
March 31st, 2009
We’ve just launched the beta of our Twitter exploration app Twistori Desktop for Mac, that we developed in conjunction with IndyHall Labs.

What’s really cool about it is how it integrates WebKit into the actual Desktop Application, and makes it possible (in the near future!) to have user-styled themes (by means of a set of HTML, CSS and JavaScript files). We ship the beta with a set of several themes. Prototype and script.aculo.us are no longer for web applications only. 🙂
Watch the video and get a free 14-day trial at http://twistoridesktop.com/.
March 14th, 2009
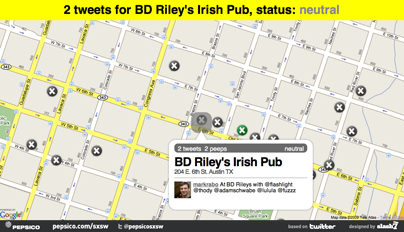
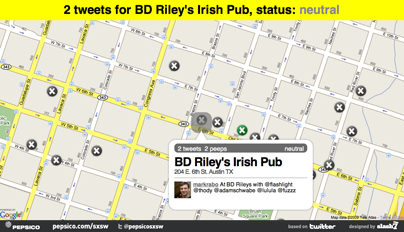
Amy and me (slash7) worked with PepsiCo to bring you a visualizer of all things going on at SXSW.

We’re using an army of twitter bots to pull in tweets from conference-goers with our very own super-sophisticated natural language processing tools (read: a couple of simple regexps), and present the data in various actually useful forms, including party watch, which tells you what parties are hot and if you’ve to expect to wait in line, a map view of where peeps are going for drinks, popular keywords, topics and trends and, just for fun, stuff that people overheard.
It’s built with all my favourite web development stuffs, which are Ruby on Rails (for the database handling), script.aculo.us 2 (for the effects) and Sprockets for fast, fast JavaScript delivery.
Partywatch is also available as a an iPhone web site—bookmark it for quick and easy access on the go!
Questions? Meet me at SXSW Interactive, I’m around the conference—follow me on twitter @madrobby.
If you like it, don’t forget to digg us!
January 21st, 2009
We’ve just released the beta of the JavaScript performance book we’ve been writing on for a while (we is my wife Amy Hoy and me!).

Without further ado:
- More than a hundred pages on JavaScript loading performance and optimization techniques
- The DOM Monster, a bookmarklet-based DOM analyzer, that tells you about performance problems of your page (from the perspective of the DOM, not the the network)
- Free updates (it’s still beta, but pretty much complete anyway!)
You can also grab a table of contents at the site for the ebook.
I really hope you enjoy the ebook, and that it contains tons of stuff that you can use. Again, no matter what kind of JavaScript framework you use, the techniques described are universally usable.
Grab your copy today!
January 17th, 2009
Coming soon from yours truly and Amy Hoy!
As a special thank you for my regular readers (you!), sign up for the announcement email and get $5 off the regular price when the beta book is out!

The book will cover all sorts of topics around JavaScript performance, from perceptive loading performance all the way down to selecting between if and case statements.
It’s library/framework agnostic, so whether you use Prototype, jQuery, Mootools or any other libs, you’ll find that you’ll be able to provide faster-loading, better performing JavaScript to your users.
I’d like the web to be a better (and faster-loading!) place—and this ebook will help you get your sites literally up to speed with all the knowledge I’ve accumulated in years and years of web development and JavaScript programming.
So head over to http://javascriptrocks.com, sign up for the discount and you’ll soon will hold our beta release of the ebook in your (virtual) hands!