Using input values as hints, the easy way
January 7th, 2009An often occuring UI pattern is “use the value of a textfield as hint what to input”. These fields all auto-clear when the user first focuses it (by clicking or tabbing it), and if nothing it entered, the hint will be shown once again once the user leaves it.

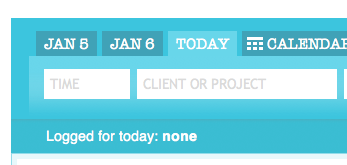
Because we decided to go this path for the “Quick entry” box we’re using for freckle time tracking, I dug out an older script I wrote and refreshed it a bit, and I present you defaultValueActsAsHint.
$('element_id').defaultValueActsAsHint();
This is all there’s to it, and the file to include is merely 18 lines of code. It works with textareas, too. Just specify whatever should be displayed as hint in the value attribute of the input (or as text within the textarea tag) and off you go. Define a ‘hint’ style if you like to show the text in gray, italics or whatever you fancy.
In freckle, we’ve extended this basic implementation a bit with some options (you can change the hint dynamically and pause this functionality)—i think these are pretty application-specific addition though, and I want to keep it simple, so it’s not in the open-source version (if there’s enough interest, I can go ahead and post the code).
Grab the source at my GitHub repository at http://github.com/madrobby/prototype_helpers. There’s also a functional test/demo file included there.
There are many more of these user interface patterns, and I plan to have really good support for these in scripty 2.
Tweet



